- Microsoft Storeにアクセス。
- [検索]をクリック。

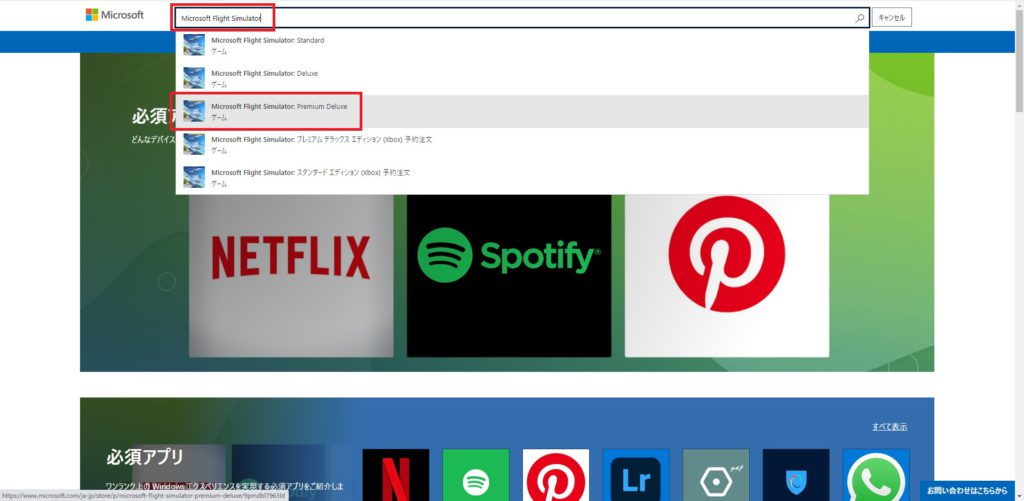
3. 検索ボックスに「Microsoft Flight Simulator」と入力し、[ Microsoft Flight Simulator: Premium Deluxe ]を選択。

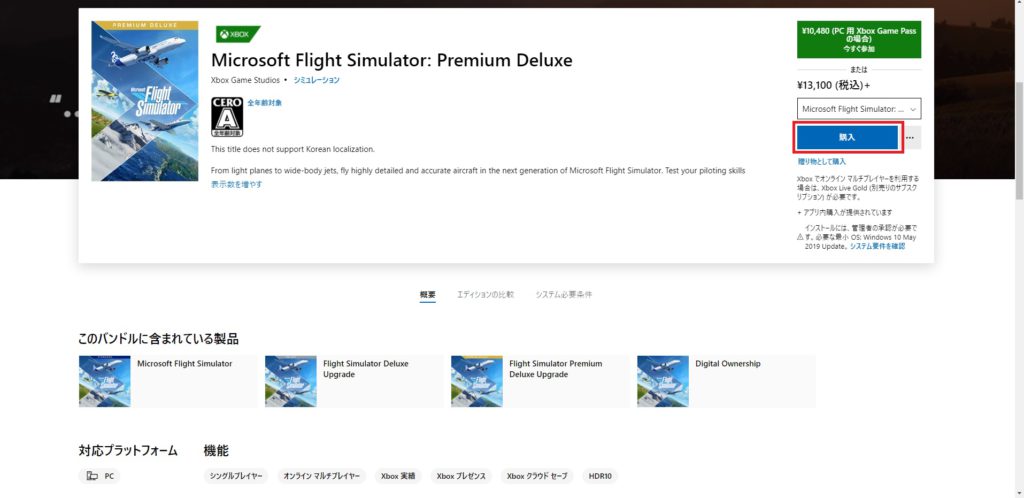
4. [購入]をクリック。
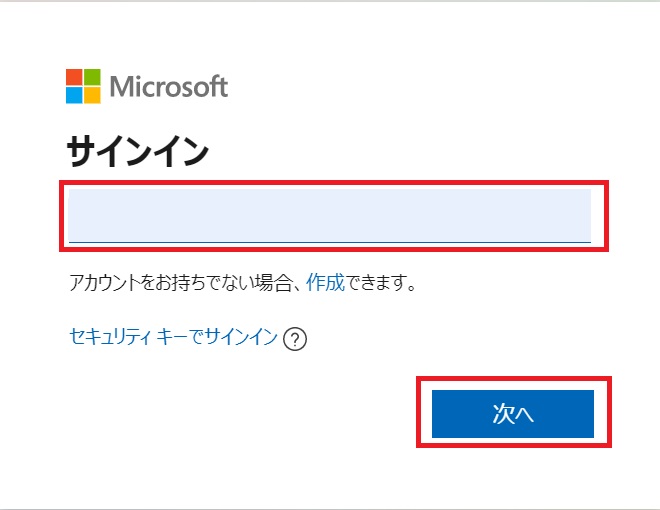
Microsoftアカウントへのログイン画面が表示される。

5. アカウントのメアドを入力して[次へ]をクリック。

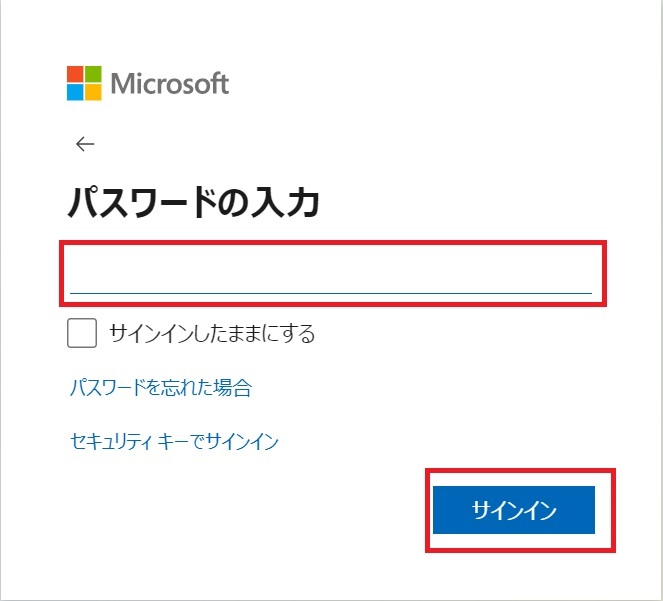
6. パスワードを入力して[サインイン]をクリック。

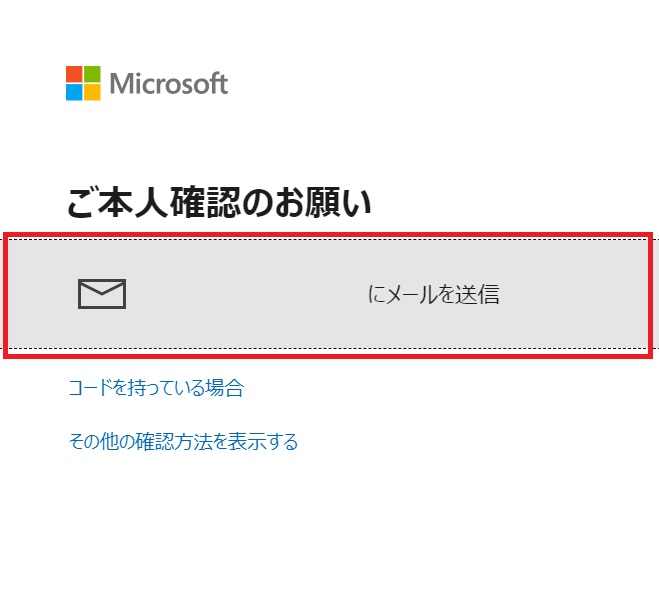
「ご本人確認のお願い」が表示される。
7. 「xxxxxにメールを送信」をクリック。

セキュリティ コードがメールで送信される。
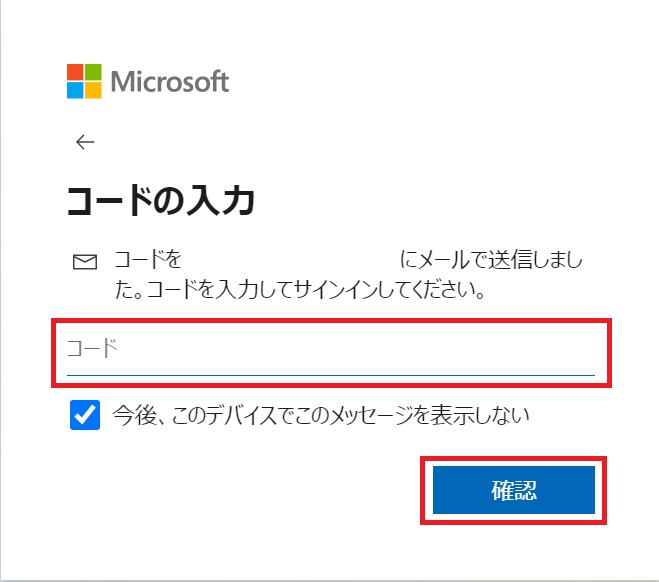
8. 送られてきたコードを入力し、[確認]をクリック。

「パスワードから自由になる」が表示される。
9. [キャンセル]をクリック。

10. [開始するには、支払方法を追加してください。]をクリック。

11. [クレジット カードまたはデビット カード]をクリック。

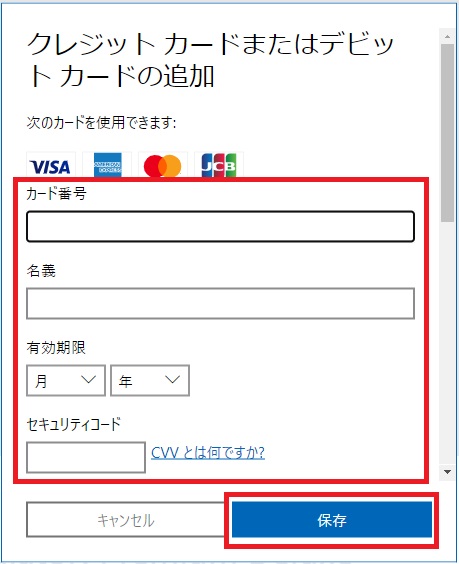
12. 各種情報を入力して[保存]をクリック。

13. [確認]をクリック。

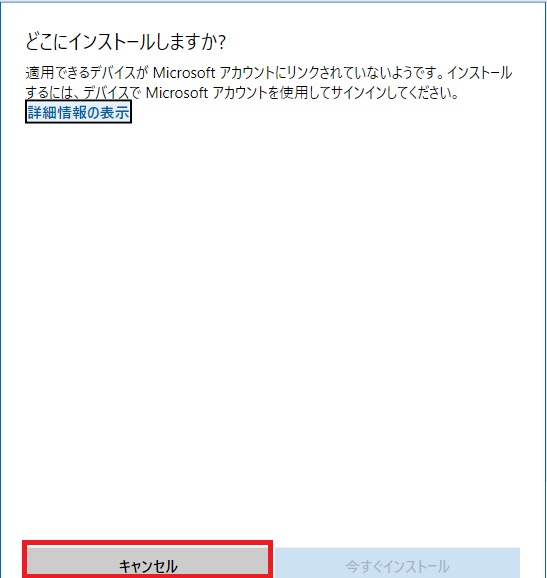
14. 「どこにインストールしますか?」と表示されるが、購入は完了したので、一旦[キャンセル]をクリック。